سلام به همه دوستداران گودو. یه مدتی نبودم. تو این مدت مهمترین اتفاقی که افتاده اینه که ورژن 4.2 گودو منتشر شد(و من هم تو این آموزش ازش استفاده میکنم) که تو بعضی زمینه ها نسبت به ورژن قبلی بهبود داشت. و خبر خوب دیگه این که فروم یا انجمن گودو به روز شد که جای خیلی خوبیه برای سوال پرسیدن و معاشرت کردن با دیگر توسعه دهندگان گودو. اینم آدرسش :
با یه آموزش کاربردی دیگه اومدم. اول مسئله رو مطرح میکنم. وقتی میخواید یه متغیرو بین دوتا مقدار حداقل و حداکثر، یا کمینه و بیشینه محدود کنید، چه کار میکنید؟ خوب، اولین گزینه ای که به ذهن آدم میاد اینه که در تابع proccess یا physics_proccess از چند تا دستور شرطی استفاده کنه و بگه: اگه مقدار متغیر از x کمتر شد، تو اون رو برابر مثلا 0 قرار بده و اگه از فلان مقدار بیشتر شد، تو این رو برابر یا 1000 قرار بده. این ایرادی نداره و احتمالا کار میده. ولی همیشه اولین راه حل، بهترین راه حل نیست. راه های بهتری هم هست. این راهی کی میخوایم ازش صحبت کنیم، تابع clamp ئه.
تابع clamp یک متغیر رو بین دوتا مقدار کمینه و بیشینه نگه میداره و اجازه نمیده از اون حدود تجاوز کنه. یک بار برای همیشه بیاید و clamp رو یاد بگیرید و همیشه ازش استفاده کنید. این قدر برای همه چیز شرط if نزنید(خطاب به خودم!).
توی پروژه کوچیکی که برای مثال این مطلب استفاده میکنم، یک آبجکت داریم که با دکمه بالا و پایین حرکت میکنه ولی از بالا و پایین تصویر، اون طرف تر نمیره.
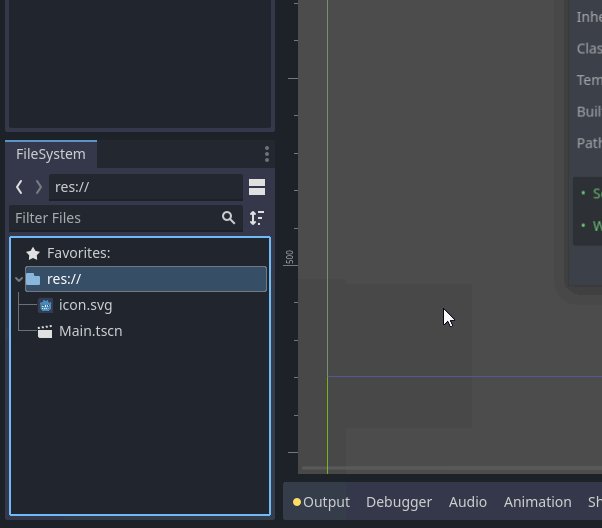
اول scenetree رو لوازم مورد نیاز رو براتون میذارم و بعد کد، و کد رو توضیح میدم.
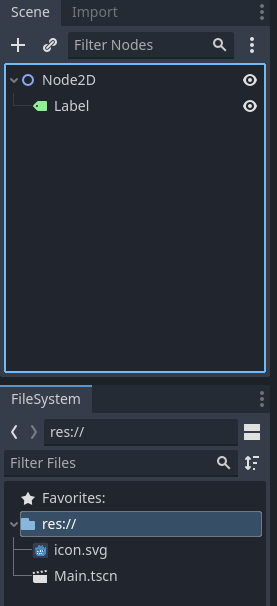
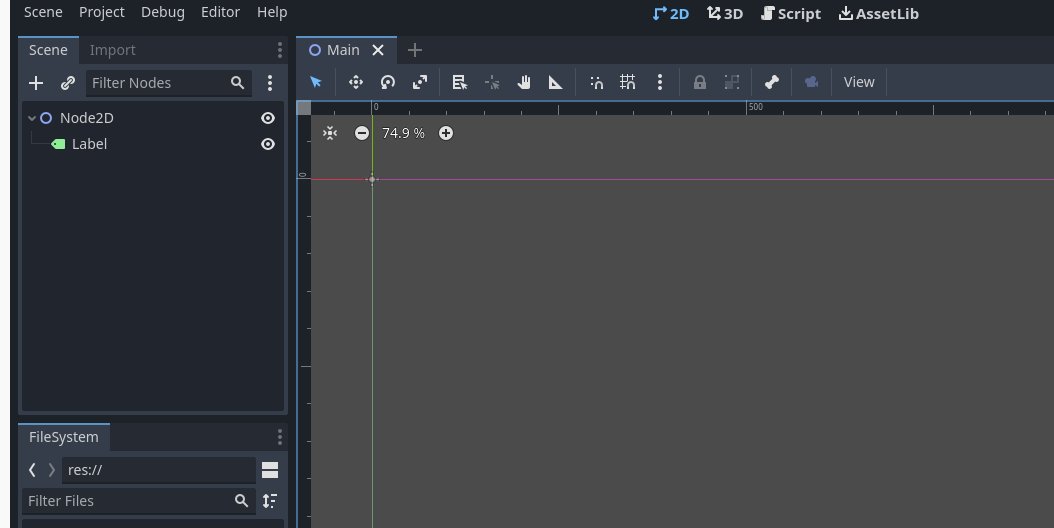
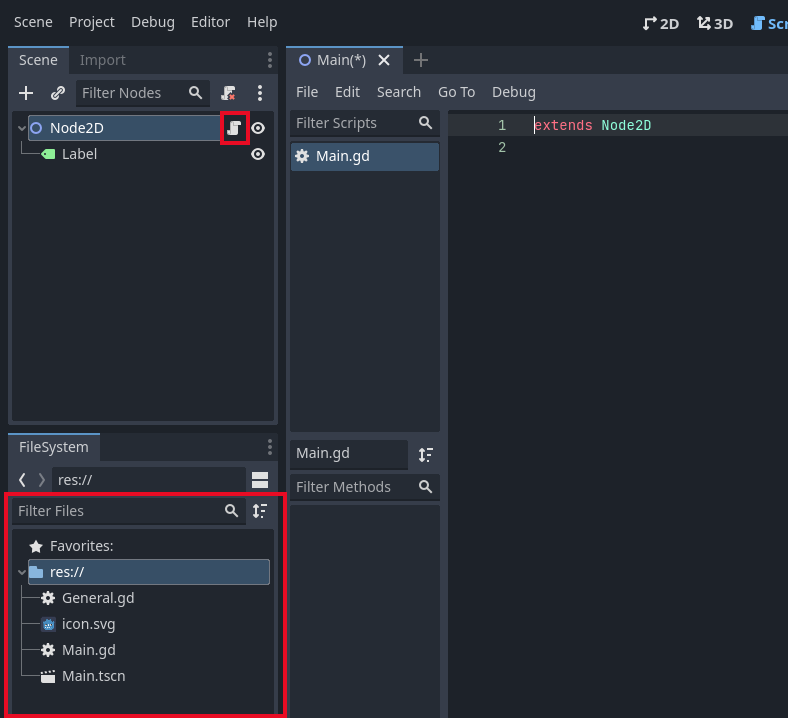
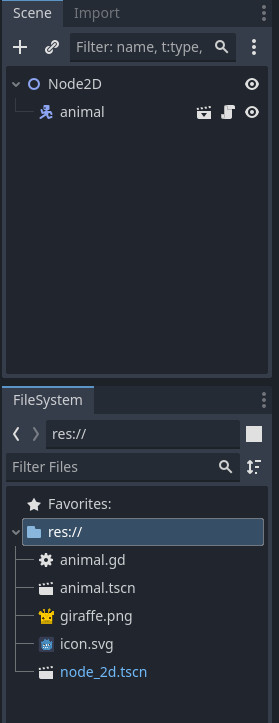
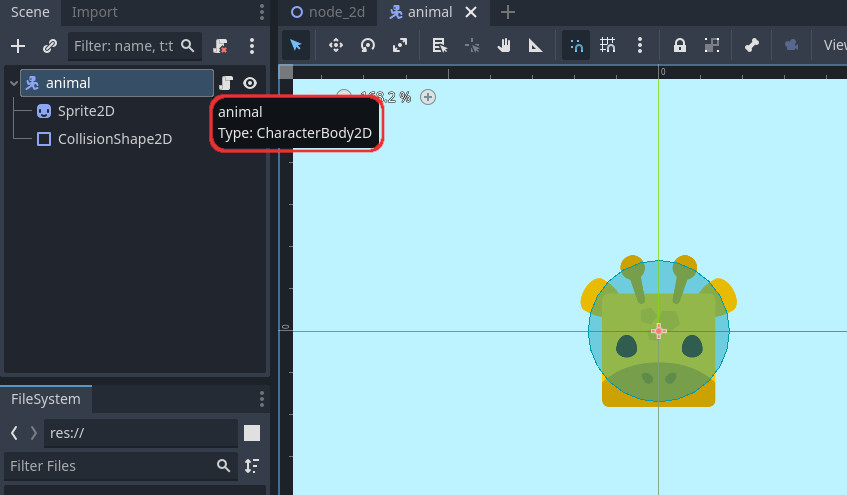
صحنه ما از یک node2D که سرشاخه است و یک scene به نام animal تشکیل شده. صحنه animal، خودش شامل یک نود character2d به عنوان سرشاخه و دوتا نود زیر مجموعه که یکی sprite2d و دیگری collisionshape2d ئه و هر دو برای ساخت یک character2d میشه گفت ضروری هستن.

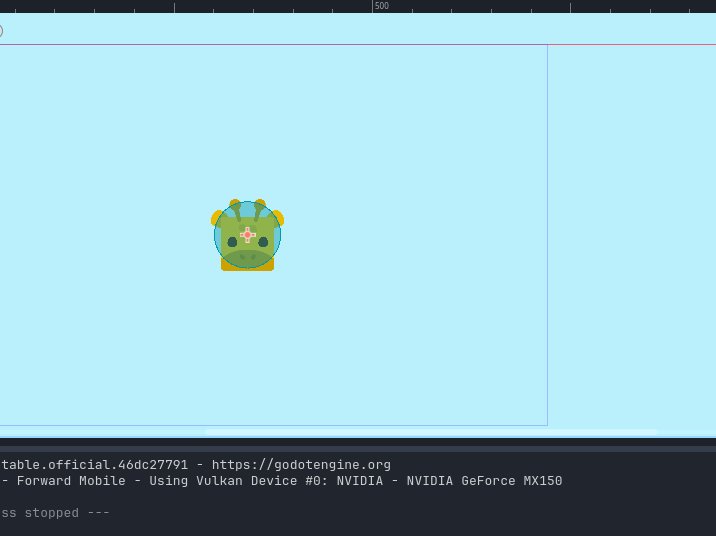
و حالا صحنه animal و چینش صفحه بازی. من animal رو آوردم وسط صفحه و رنگ پس زمینه رو به آبی روشن تغییر دادم.

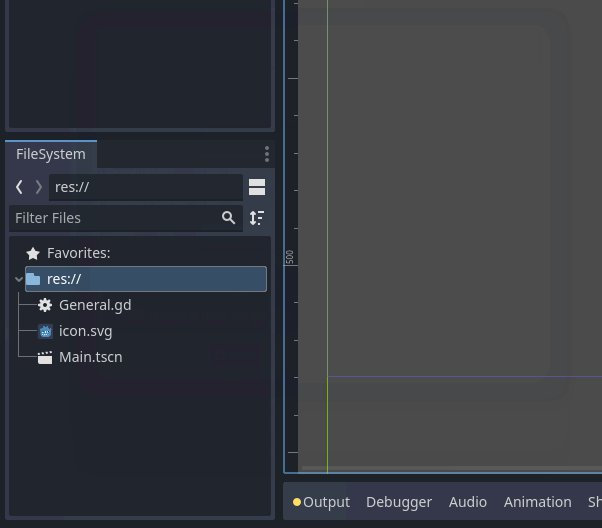
این از پیش نیازهای پروژه.
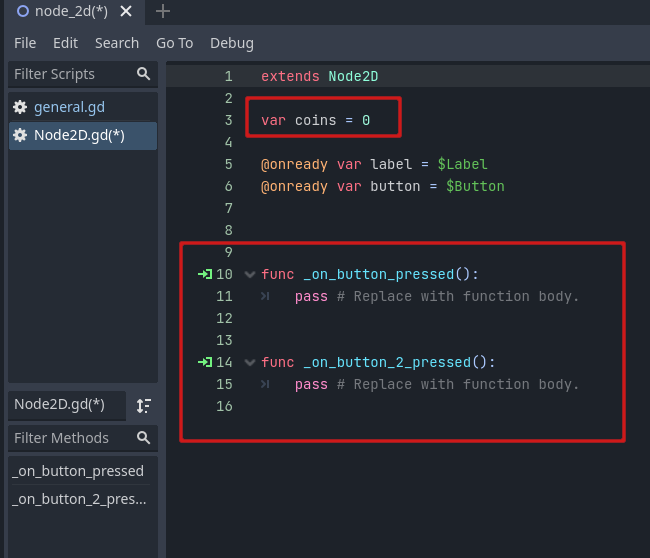
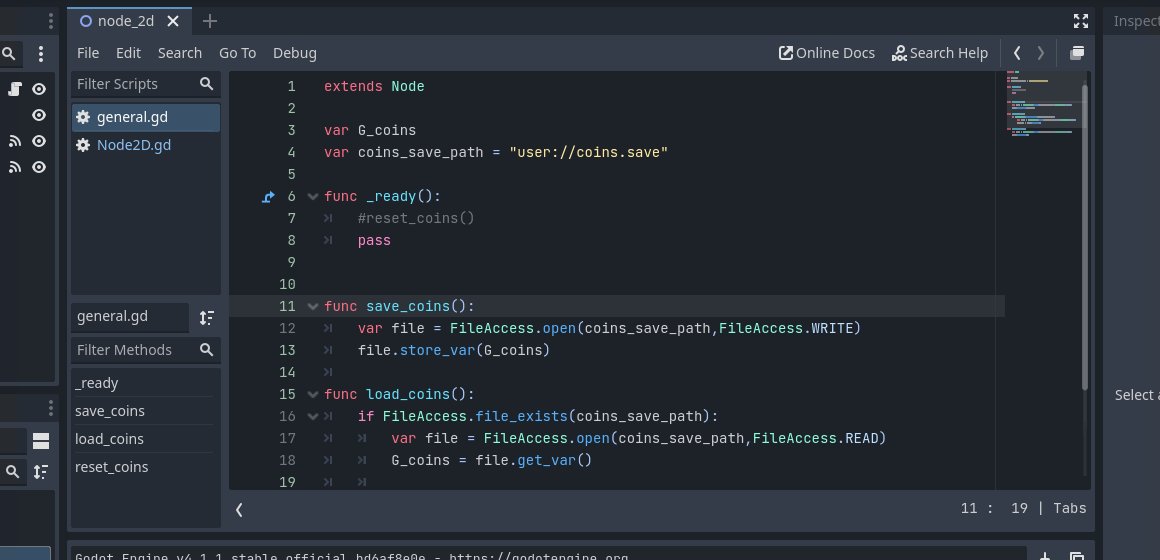
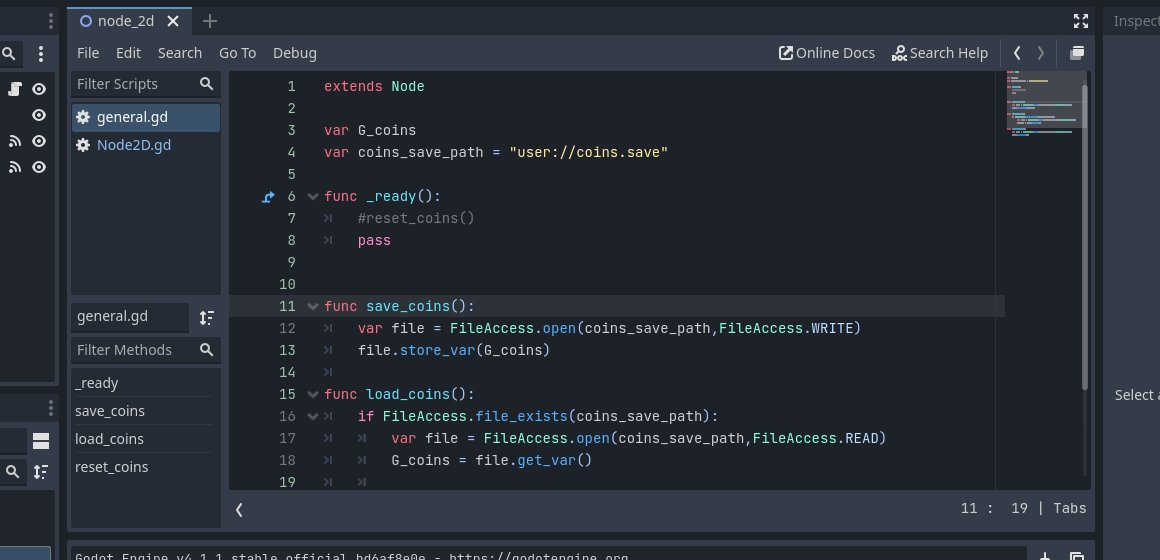
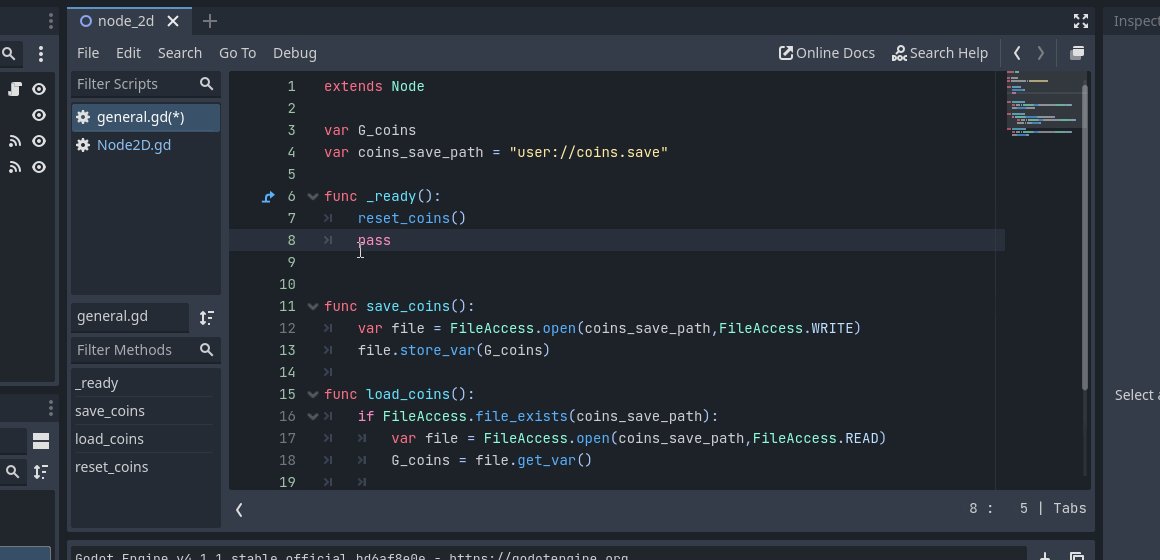
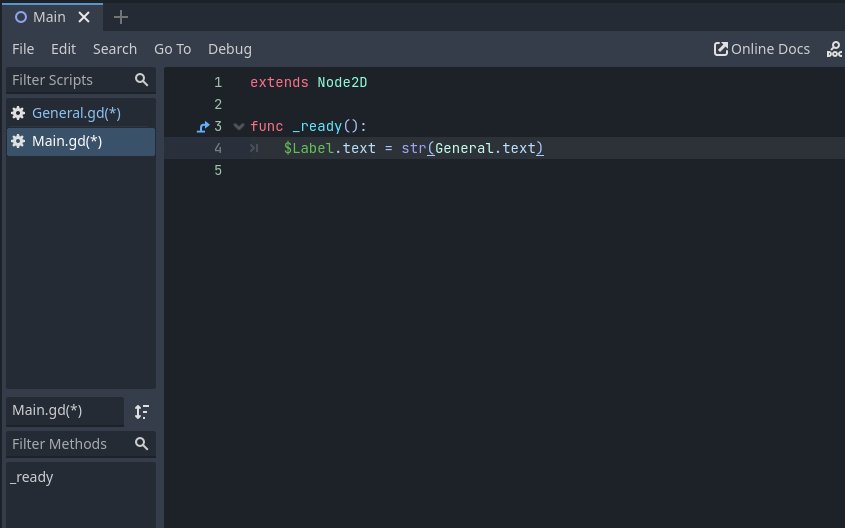
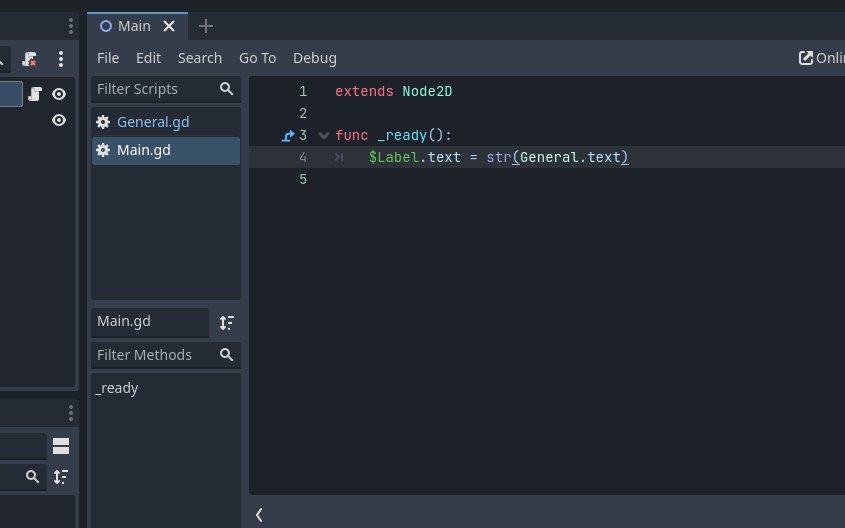
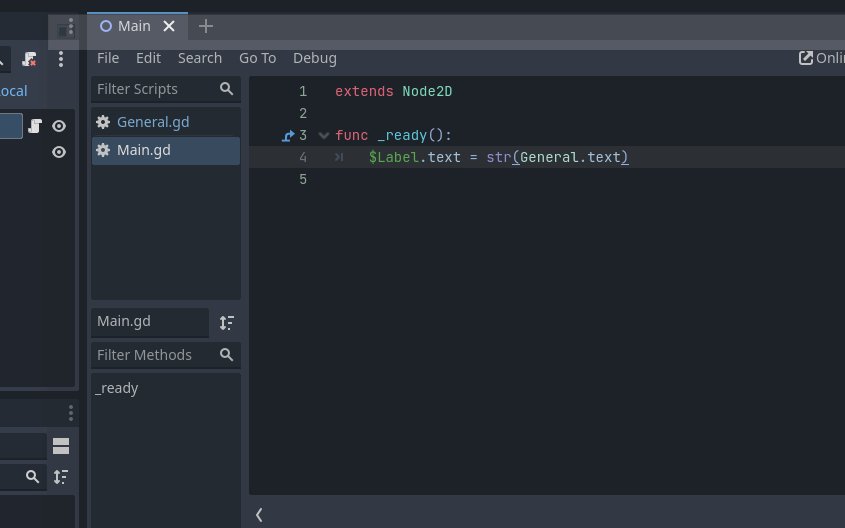
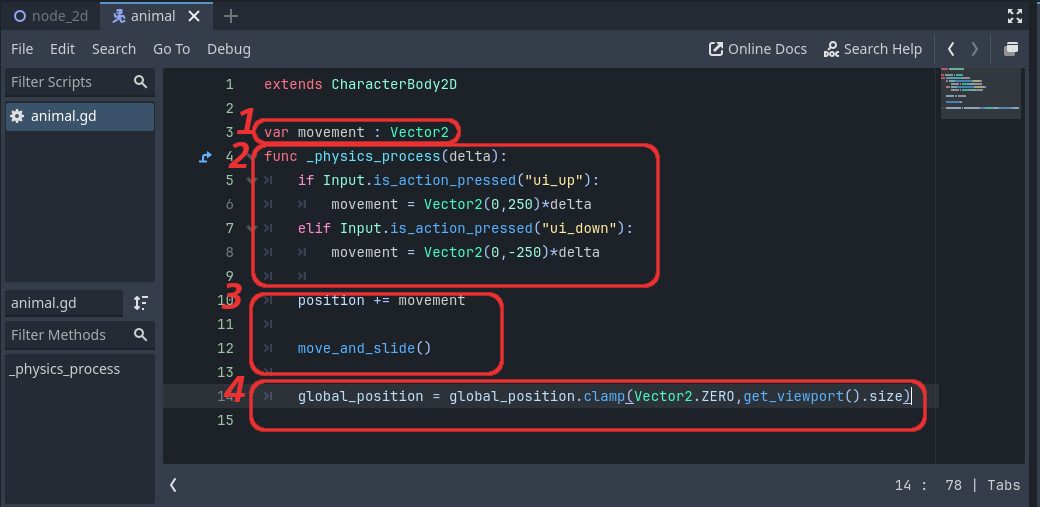
حالا دقت کنید که animal یه اسکریپت داره. کد این اسکریپت به شرح زیره:

(خطایی توی تصویر هست، برای این که حرکت درست باشه جای 250 و منفی 250 باید عوض شه)
به ترتیب شماره گذاری توضیح میدم:
- یک متغیر از نوع vector2 به نام movement تعریف کردم.
- در تابع پیش ساخته physics_proccess دو تا شرط برای حرکت رو به بالا و رو به پایین نوشتم. به این صورت که وقتی کلید بالای کی برد فشرده شد، متغیر movement برابر بشه با مقداری که میبینید که x اش صفره و y اش 250. و اون رو ضربدر delta کردم.و همین کار برای دکمه پایین کی برد. دقت کنید هنوز حرکتی صورت نگرفته.
- اینجا گفتم که position نود مورد نظر هر چی که هست با مقدار movement جمع بشه که بسته به دکمه بالا یا پایین، یا مقدارش کم میشه ( حرکت رو به بالا) یا مقدارش زیاد میشه (حرکت رو به پایین). به خاطر این که در گودو y رو به پایین مقدارش افزایش پیدا میکنه. و بعد هم تابع move_and_slide رو استفاده کردم که از توابع نود character2d ئه و عملا تغییر پوزیشن رو اعمال میکنه.
- میرسیم به خط طلایی که مقدار global_position بین 0 و عرض تصویر بازی(get_viewport)، محدود میکنه.
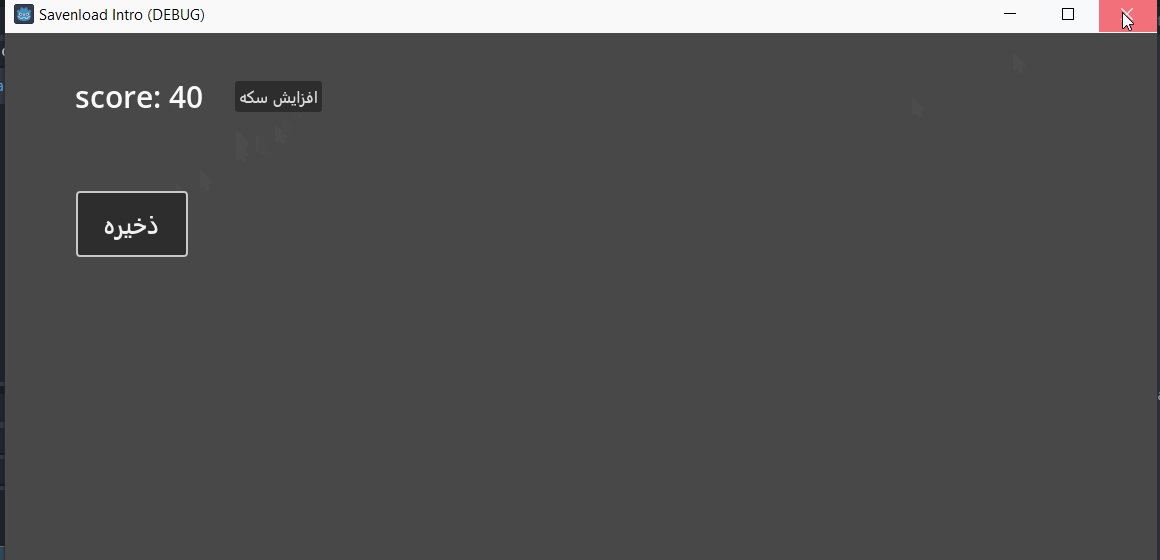
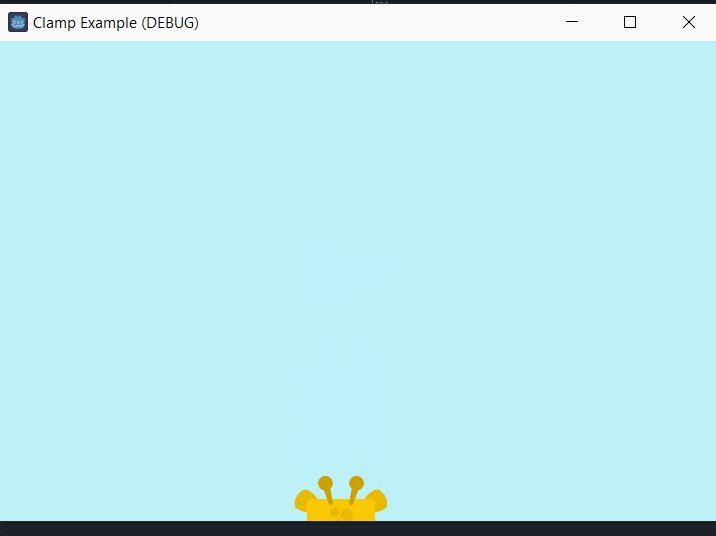
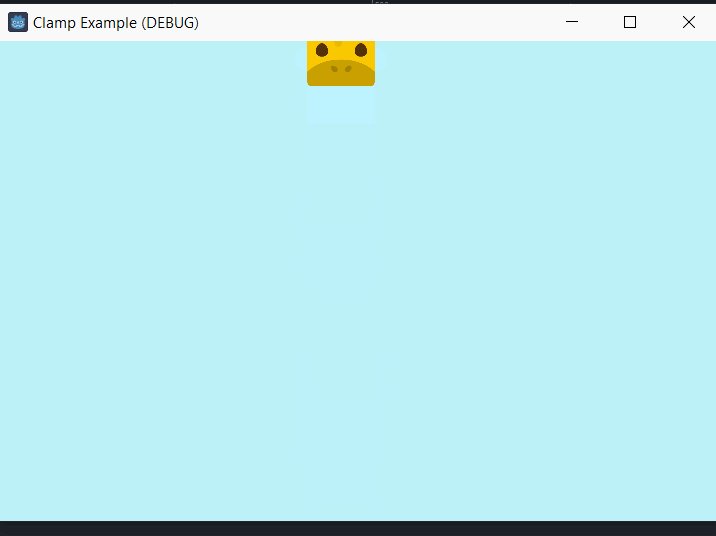
اول نتیجه بهتون نشون میدم و بعد چند نکته میگم:

تابع clamp به چند صورت استفاده میشه. میشه به طور ساده ازش استفاده کرد که در این حالت تابع، سه تا ورودی میگیره: متغیر مورد نظر ، مقدار حداقل، مقدار حداکثر.
یا این که مثل من روی یک مقدار که از نوع vector2 ئه به کارش ببرید. چون نوع vector2 خودش تابع clamp برای تعریف شده. در این صورت متغیر وکتور2 خودتون رو مینویسید و بعد clamp و بعد مقدار حداقل و حداکثر رو وارد میکنید.
نکته خیلی مهم:
برای این که اثر clamp اعمال بشه، حتما باید برابر با متغیر قرار بگیره. clamp خالی هیچ کاری نمیکنه.
توی تصویر ببینید من چجوری نوشتم.
خوب آموزش به پایان رسید. فکر کنید ببینید کجاها این به درد میخوره. مثلا یک بازی space shooter که پلیر سمت چپ تصویره و باید مهاجما رو از بین ببره و دامنه حرکتش از بالا تا پایین تصویره. یا فرض کنید میخواید سرعت یه آبجت از یه حدی فراتر نره.
امیدوارم این آموزش استفاده کنید و نظراتتون رو بهم بگید و سوال بپرسید.موفق باشید.