اگه بخواید توی بازیتون چیزی قابل کلیک کردن و لمس کردن باشه، ولی الزاما ظاهر دکمه نداشته باشه، از چه روشی استفاده میکنید؟ توی گودو دکمه های مختلفی هست. Button، texture Button و ... انواع دکمه ها هستن. ولی هرکدوم قابلیت و محدودیت خودشون رو دارن. توی ساخت بازی زیاد پیش میاد که میخواید یه چیزی مثل یه متن پیام ساده، یه اسپرایت، یا حتی کامپوننت های پیچیده تری که ساختید، مثل دشمن ها، آبجکت ها قابل کلیک یا لمس باشن و با کلیک روی اون انتظار دارید، اتفاقی بیفته. برای این کار روش های مختلفی هست که بعضی هاش پیچیده ترن. اما من اینجا یه روش ساده و کاربردی بهتون یاد میدم.
مطالبی که توی این آموزش پوشش داده میشه:
- معرفی نود Label
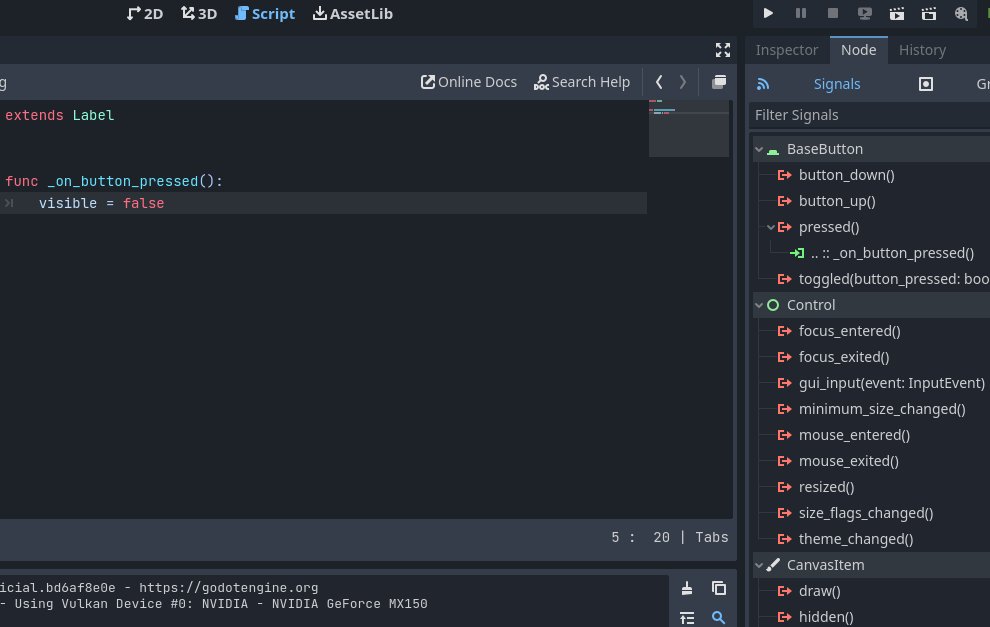
- استفاده از سیگنالها
- معرفی ویژگی modulate برای تغییر رنگ و شفافیت
کاری که انجام میدیم به طور خلاصه اینه: یک لیبل میسازیم و زیر مجموعهاش یه Button اضافه میکنیم. شفافیت button رو صفر میکنیم تا نامرئی بشه. بعد سیگنال pressed دکمه رو به لیبل متصل میکنیم و در فانکشن کلیک روی دکمه، متن رو ناپدید میکنیم.
مثل همیشه با یه صحنه جدید شروع میکنیم. ولی این بار به جای 2D scene، این بار Other node رو انتخاب میکنیم. این بار میخوایم به جای یک صحنه کامل، یه کامپوننت یا آبجکتی بسازیم که داخل هر صحنه ای قابل استفاده است. روند کار فرقی نمیکنه.
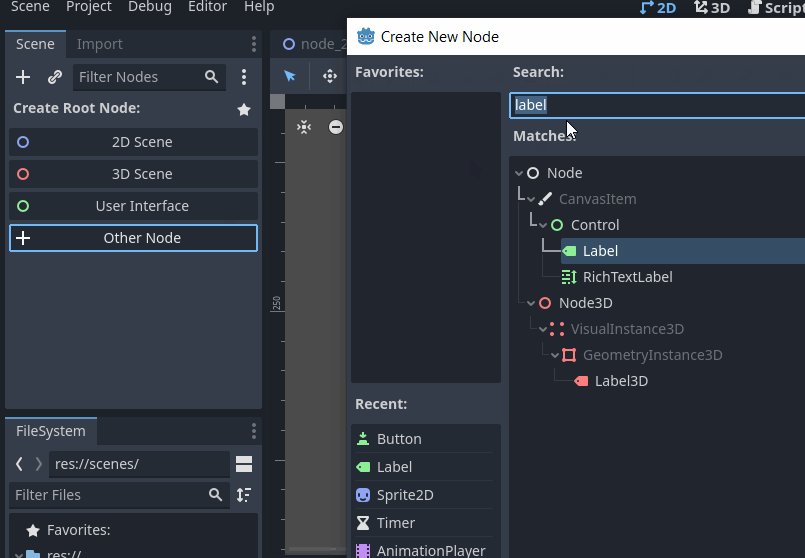
برای ایجاد صحنه جدید یا از منوی scene، گزینه new scene رو انتخاب کنید یا از بخش file system، کلیک راست کنید و create new و بعد scene رو انتخاب کنید. وقتی میخواید نود سرشاخه رو انتخاب کنید، روی other node کلیک کنید:

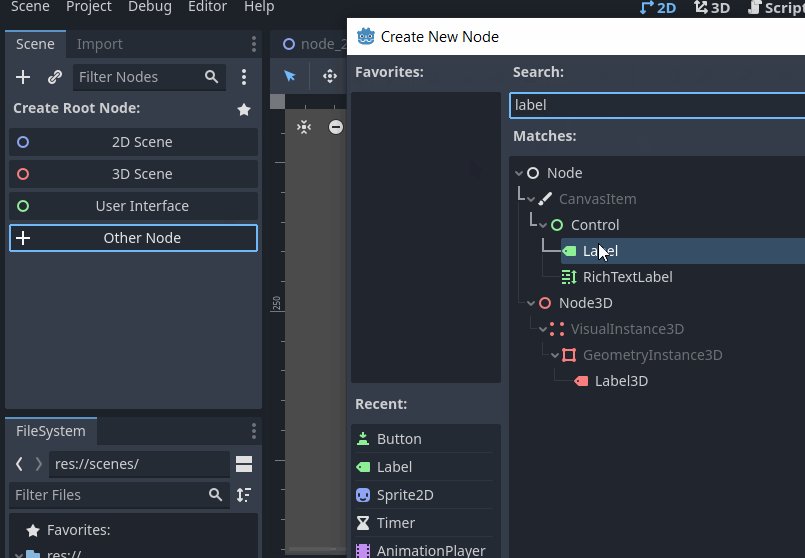
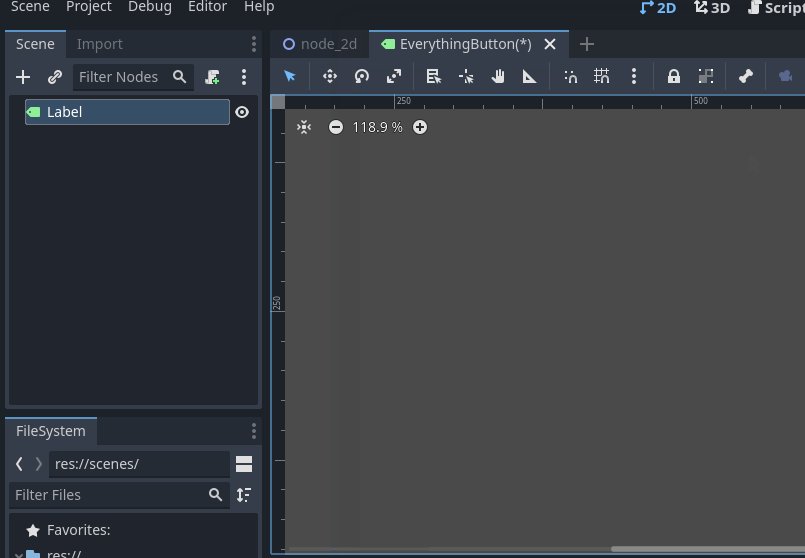
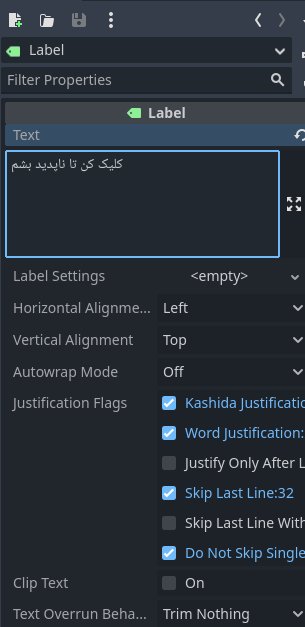
از صفحه باز شده، Label رو پیدا کنید و انتخاب کنید. حالا نود سرشاخه یه Label ئه. این نود برای نمایش متن به کار میره. فرض کنید میخواید به کاربر پیامی نشون بدید که به راحتی هم ناپدید بشه.
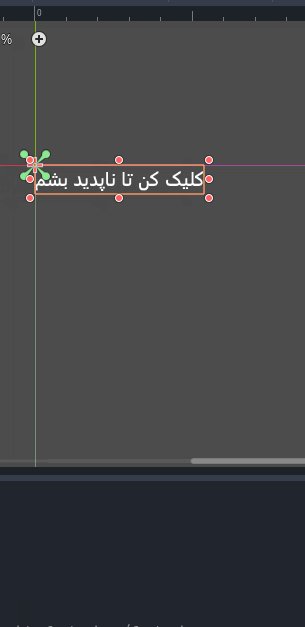
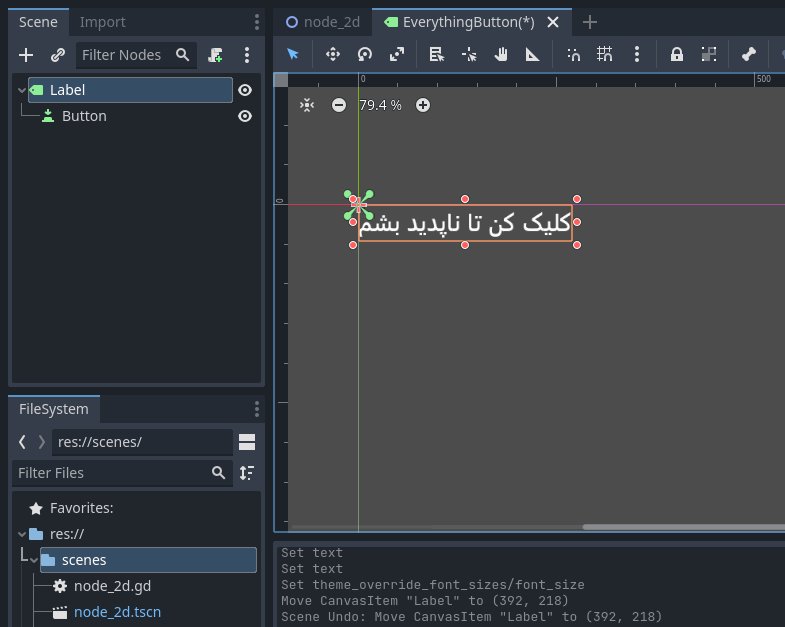
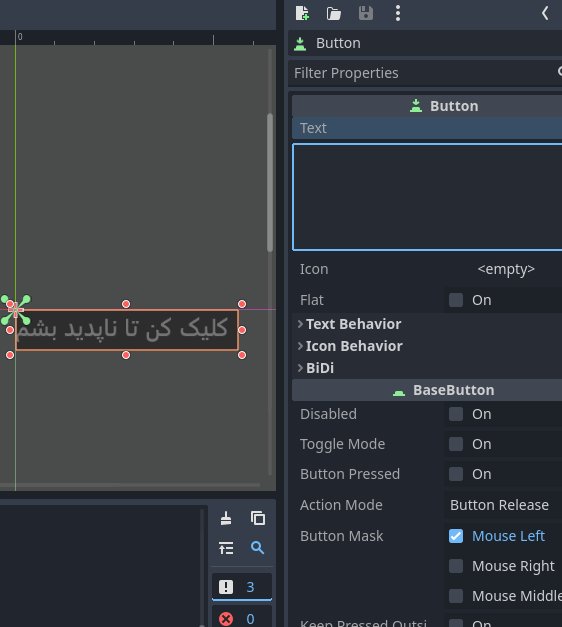
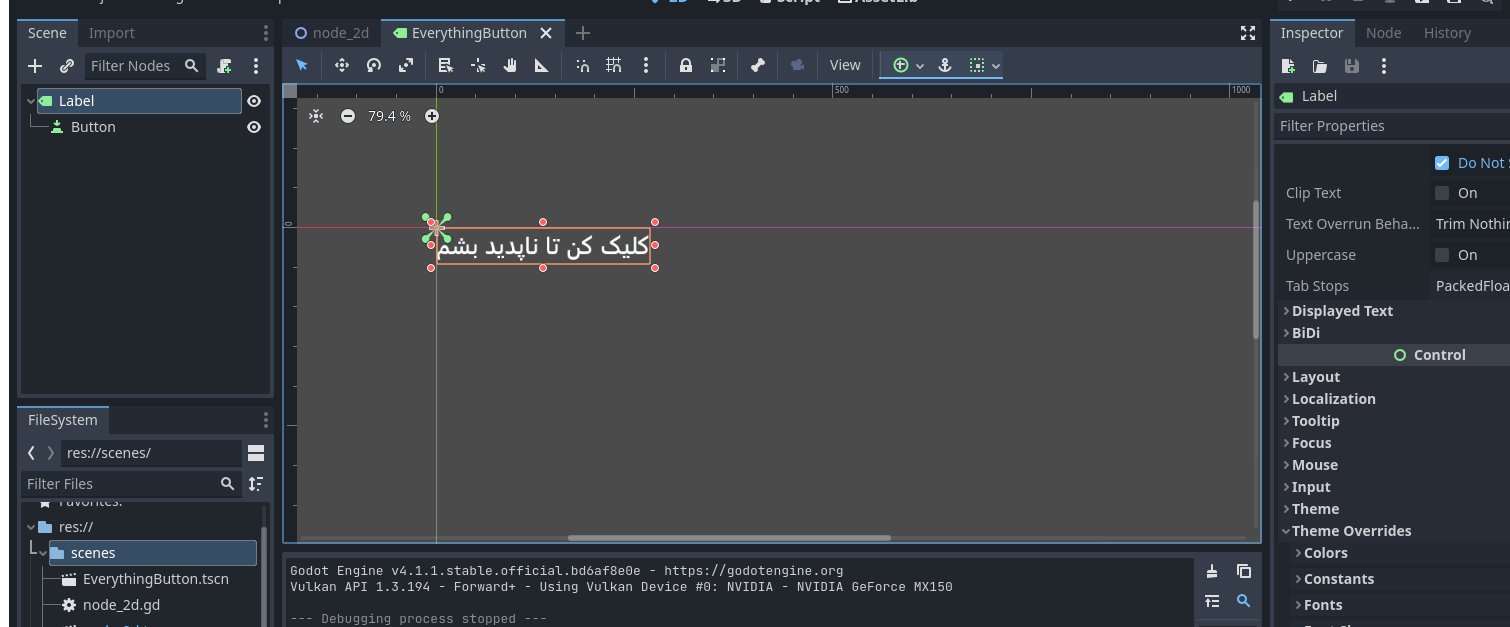
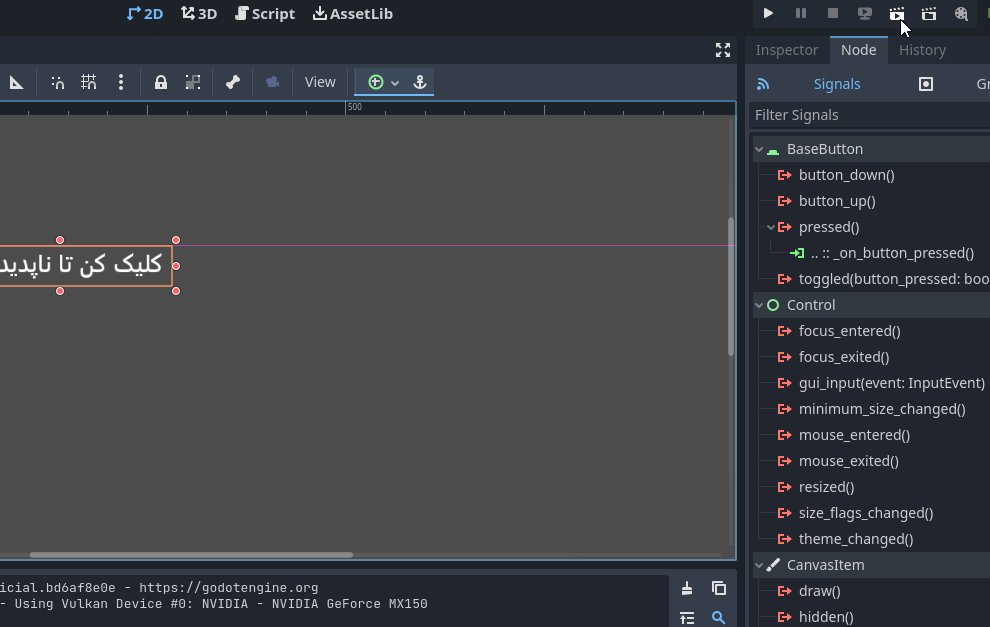
حالا نود label رو انتخاب کنید و از تب inspector در سمت راست، در قسمت Text، به فارسی بنویسید: "کلیک کن تا ناپدید بشم".
از بهترین قابلیتهای گودو پشتیبانی فوقالعاده خوب از زبان فارسیه.
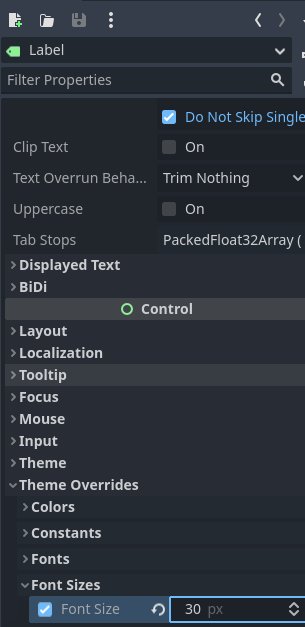
و بعد پایین تر برید و از Theme override و بعد font size فونت در به 30 تغییر بدید تا متن بزرگتر بشه.

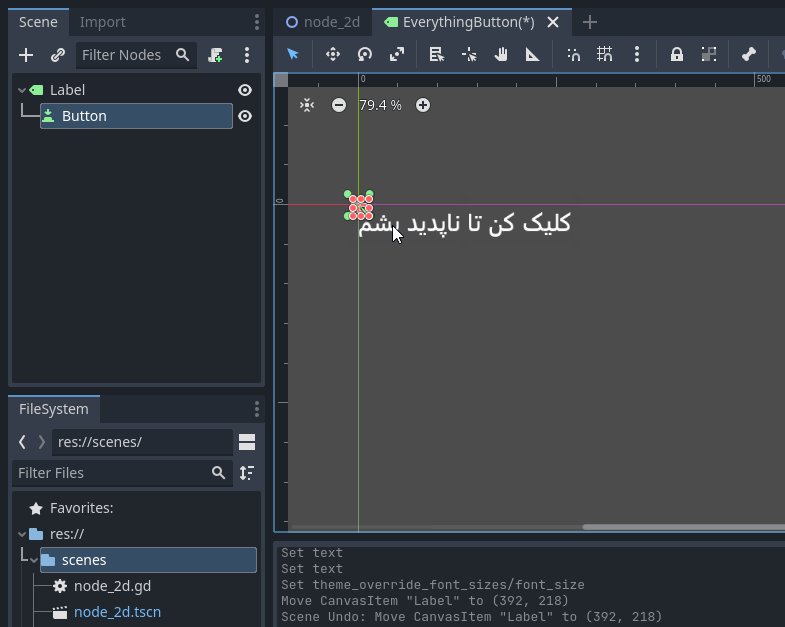
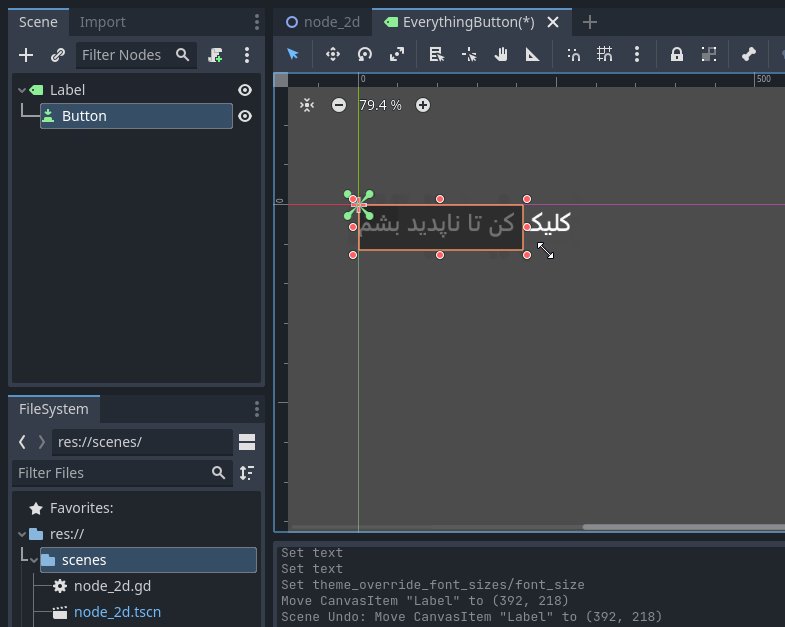
با کلیک روی نود label، گزینه add child رو کلیک میکنیم و یه Button زیر مجموعه لیبل اضافه میکنیم. توی صحنه اندازه button رو با اندازه لیبل برابر میکنیم.

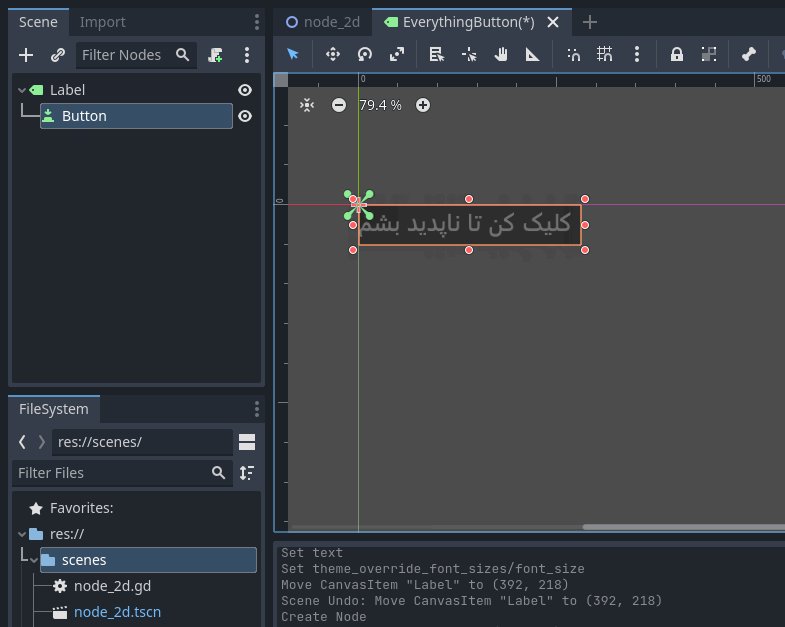
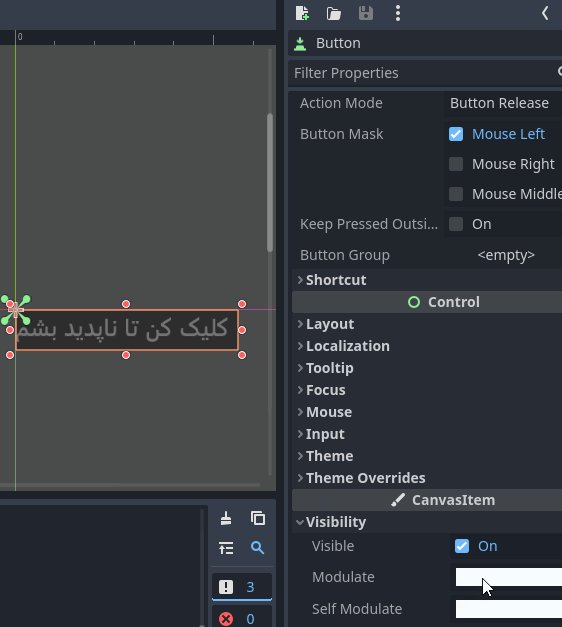
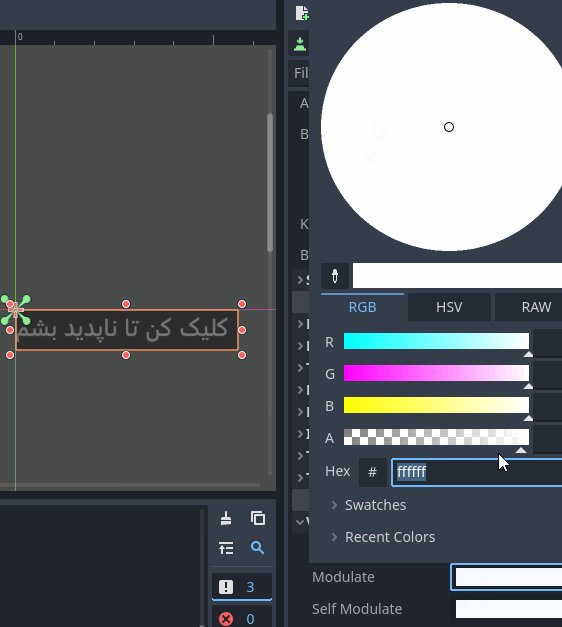
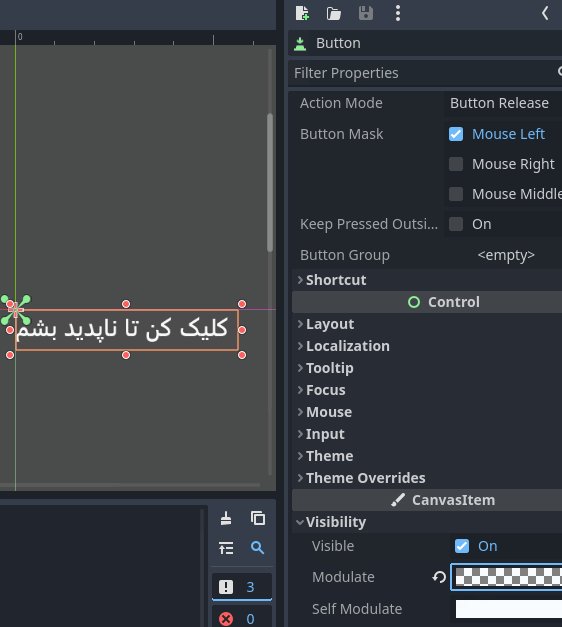
قدم بعدی اینه که دکمه رو نامرئی کنیم. بعد از انتخاب دکمه، از اینسپکتور قسمت visibility رو باز میکنیم . روی modulate کلیک میکنیم. modulate بخشیه که رنگ و شفافیت نود رو مشخص میکنه. ما نمیخوایم رنگ رو تغییر بدیم، بلکه میخوایم شفافیت رو 0 کنیم. یعنی کاملا نامرئی. قسمت modulate، چهار تا اسلایدر داره که سه تای اولی برای رنگ و آخری برای شفافیته. آخری رو میگیریم و میکشیم تا به 0 برسه. خواهید دید که دکمه کاملا نامرئی میشه. همون چیزی که میخواستیم.

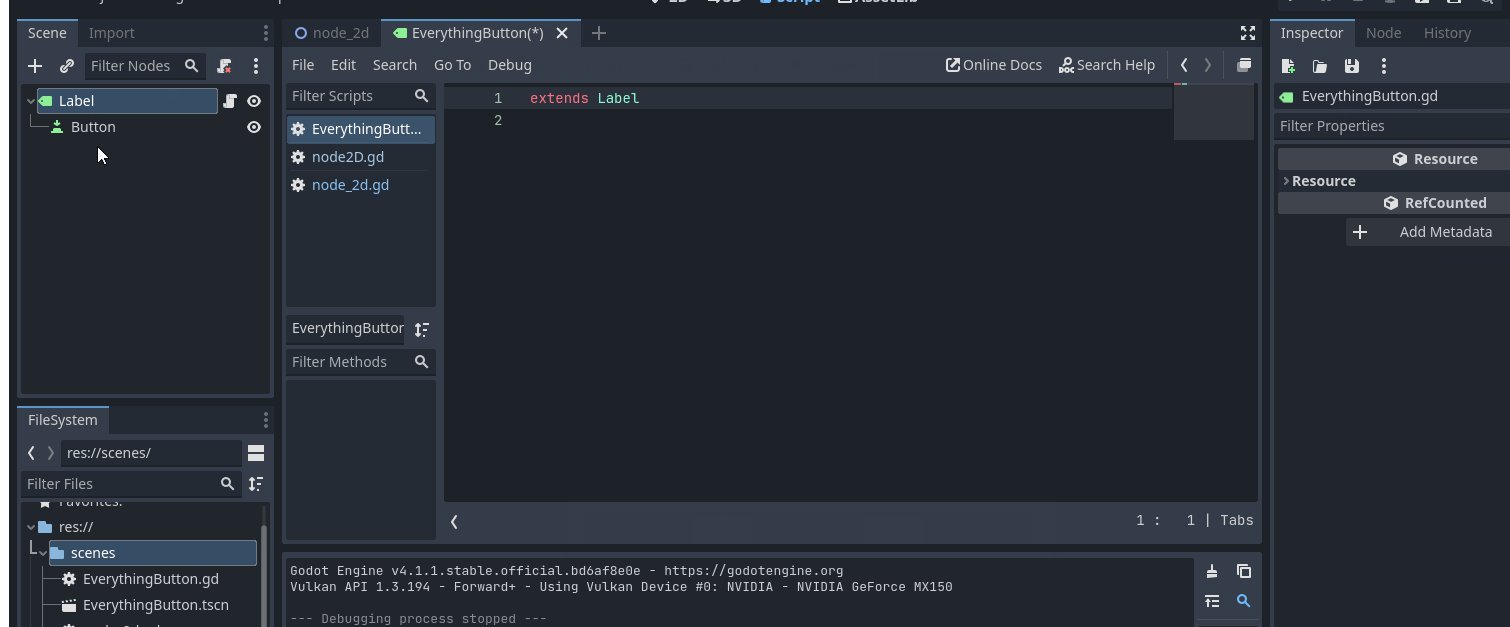
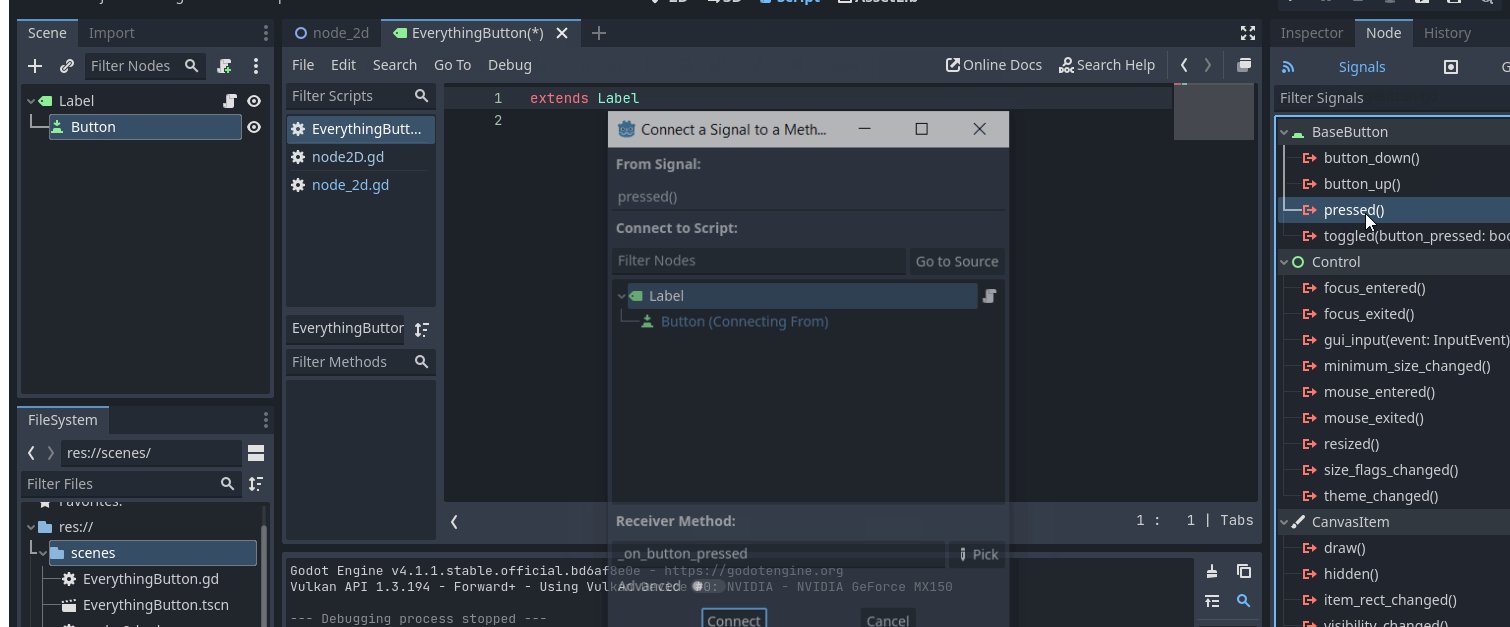
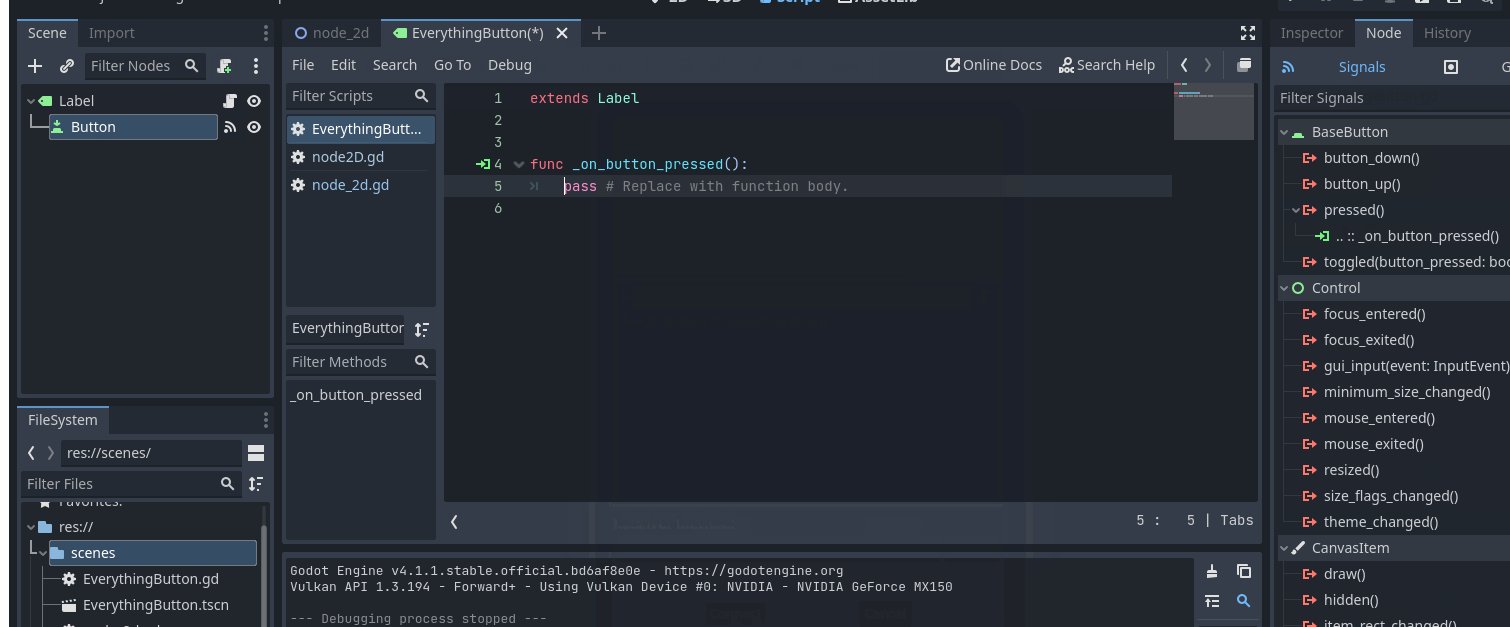
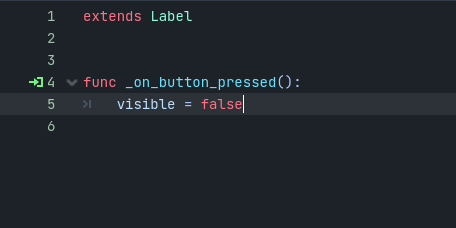
حالا به نود label یه اسکریپت اضافه میکنیم و سیگنال pressed از دکمه رو به label متصل میکنیم. اینها رو توی آموزشهای قبلی توضیح دادم و توی تصویر هم مشاهده میکنید.

اینجای کار به یه خط کد نیاز داریم. کدی که میگه با کلیک روی دکمه، لیبل ناپدید بشه. برای این کار از visible استفاده میکنیم. visible که قابل دیدن بودن یه نود رو مشخص میکنه، یه متغیر از نوع boolean هست که دو حالت true و false داره. صحیح و غلط. این نوع متغیر حالت صفر و یک داره. بودن و نبودن و بسیار بسیار کابردی هستن. اینجا ما visible رو false میکنیم تا لیبل دیگه قابل مشاهده نباشه.

بیاید نتیجه کار رو ببینیم.

این ترفند خیلی کاربردیه. توی بازی ای که خودم ساختم ازش استفاده کردم. این ترفند شما رو از کلی دردسر راحت میکنه. با این کار به راحتی هر چیزی رو توی بازی میتونید قابل کلیک و لمس (مناسب بازیهای موبایلی) میکنه. فکر کنید توی چه بازی هایی میتونید ازش استفاده کنید؟ فرض کنید یه بازی دارید که توی اون، در یه زمان مشخص باید هر چقدر میتونید سنگ طلا جمع کنید و اگه روی دینامیتها کلیک کنید جون از دست میدید. اگه روی 3 تا دینامیت کلیک کنید میبازید. این جا با این ترفند همه طلاها و دینامیت ها رو قابل کلیک و لمس کنید و بازی خودتون رو بسازید. اگه این تمرینو انجام دادید بهم بگید. موفق باشید.